O tipo de conteúdo Tour Virtual (360) permite que os usuários adicionem perguntas, texto e interações a vários ambientes 360 usando apenas um navegador da web. Torne suas imagens 360 (equirretangulares) mais envolventes com o H5P e o Tour Virtual.
Neste tutorial, você aprenderá:
- Quando usar o Tour Virtual (360)
- Como criar um Tour Virtual (360)
Etapa 1: Tópico
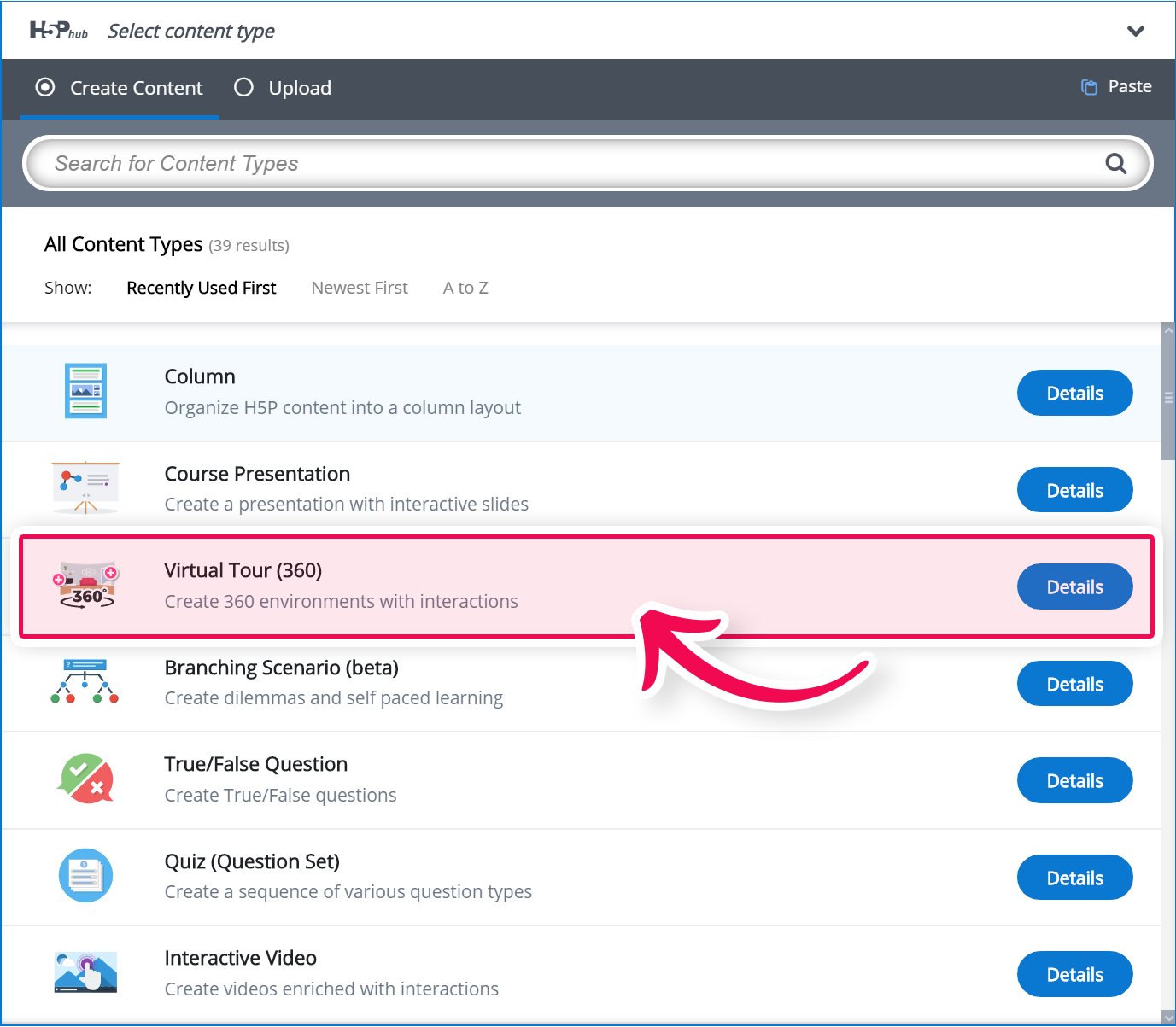
Faremos um Tour Virtual onde guiaremos o espectador pelo Teatro Romano de Petra. Selecione a opção Novo conteúdo e escolha Tour virtual (360) na lista de tipos de conteúdo:

O editor do Virtual Tour (360) deve aparecer agora.
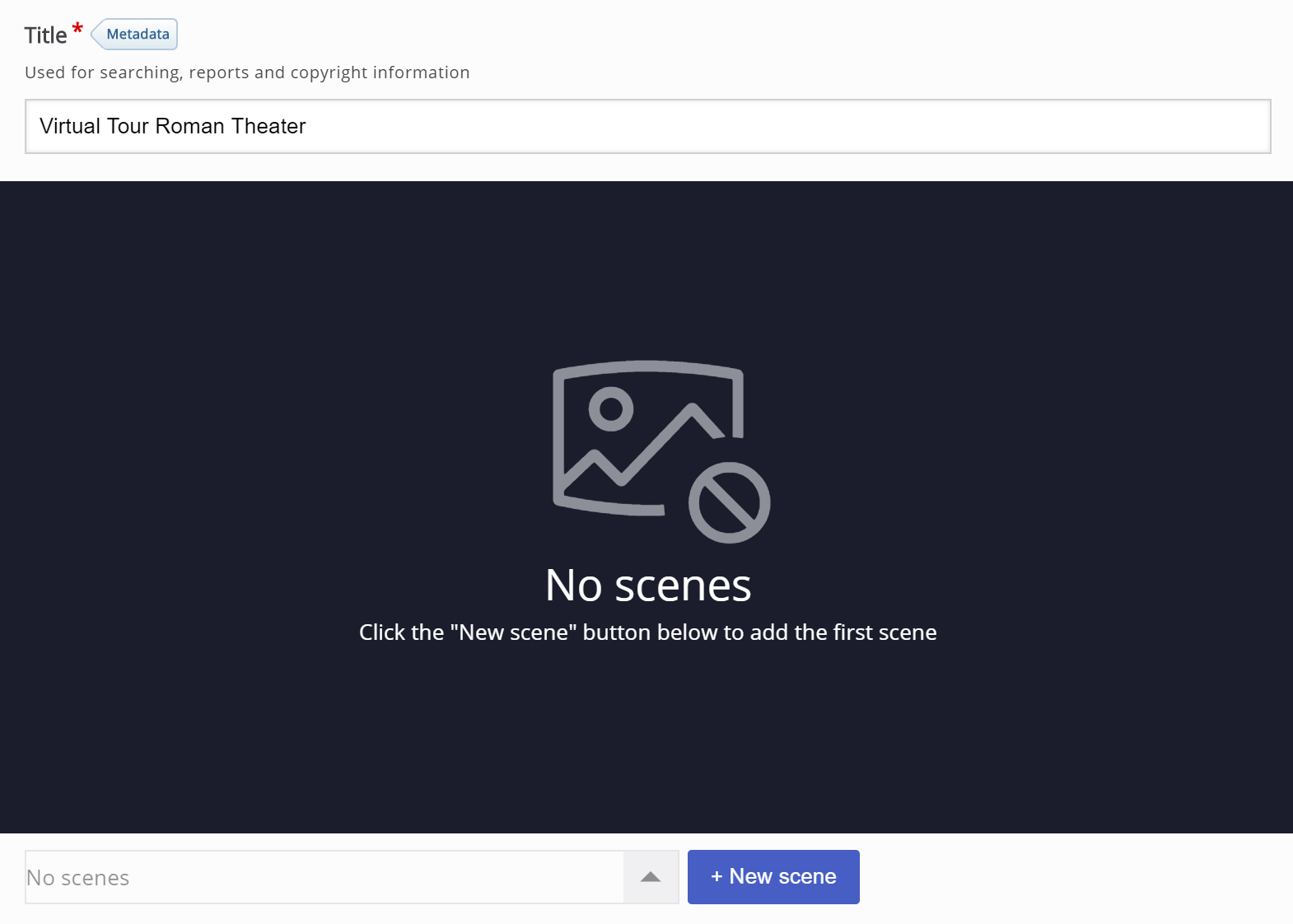
Adicione um título: “Tour Virtual Roman Theatre”.
O editor deve ser assim:

Etapa 2: adicione uma primeira cena 360
Vamos adicionar nossa primeira cena 360 agora. Primeiro, precisamos baixar uma imagem de fundo. Esta é a imagem que usaremos em nosso exemplo:

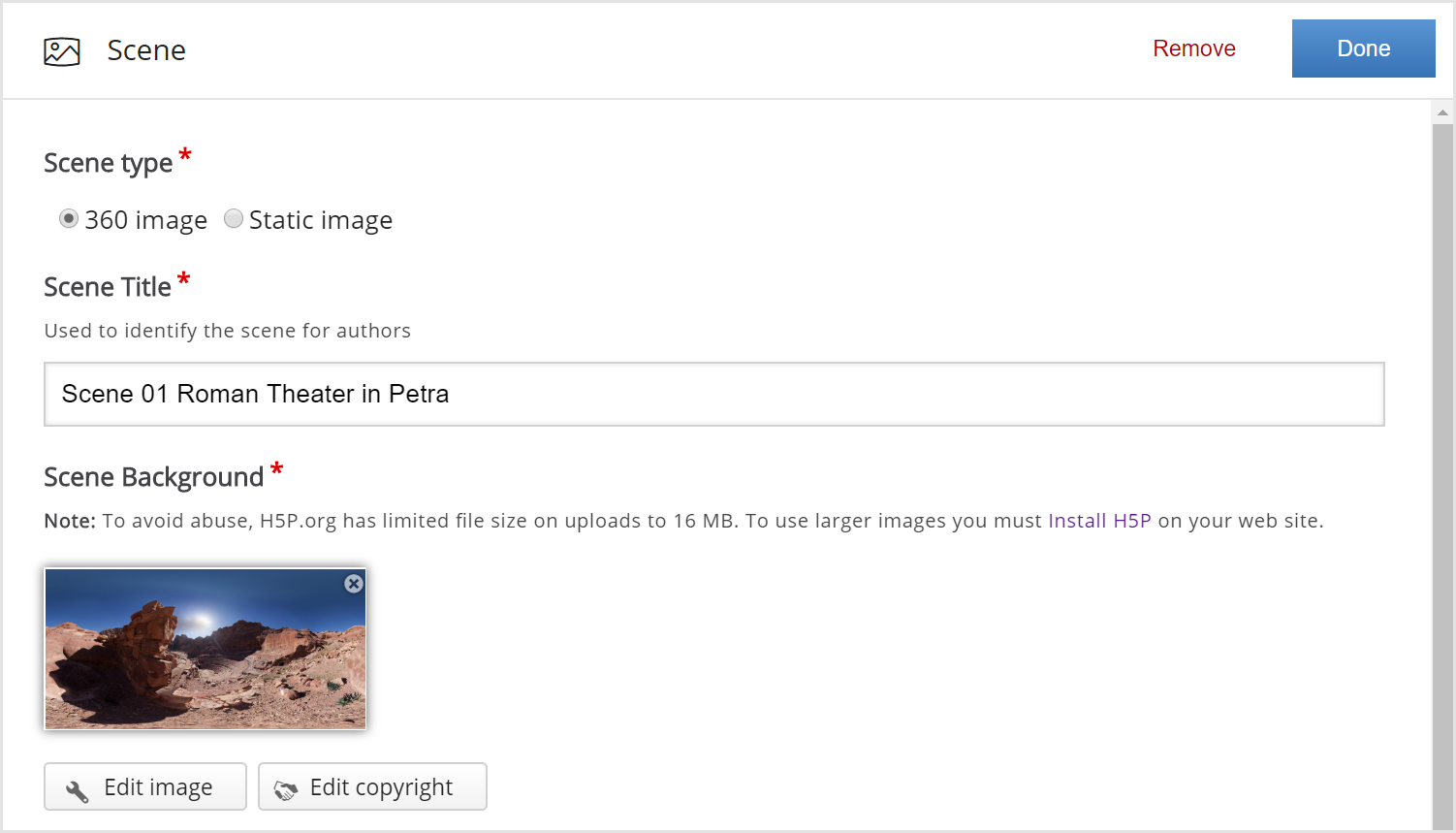
Para adicionar uma cena, clique no botão “Nova cena” . Digite o título “Scene 01 Roman Theatre in Petra” e carregue a imagem de fundo. O pop-up da cena deve ser semelhante a este:

Não se esqueça de adicionar informações de licenciamento para a imagem de fundo.
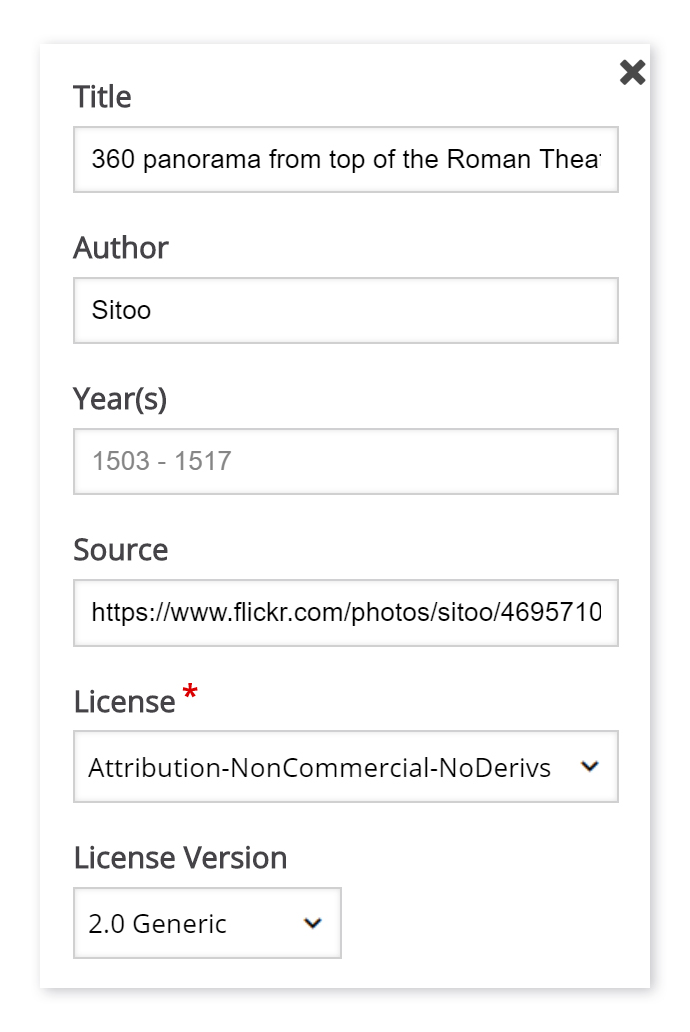
Clique em “Editar direitos autorais” e preencha:
Título: panorama 360 do topo do Teatro Romano em Petra, Jordânia
Autor: Sitoo
Fonte: https://www.flickr.com/photos/sitoo/46957108072/in/photostream/
caixa de diálogo de edição genérica de direitos autorais deve ser semelhante a:

Clique em “Concluído”. Você adicionou sua primeira cena.
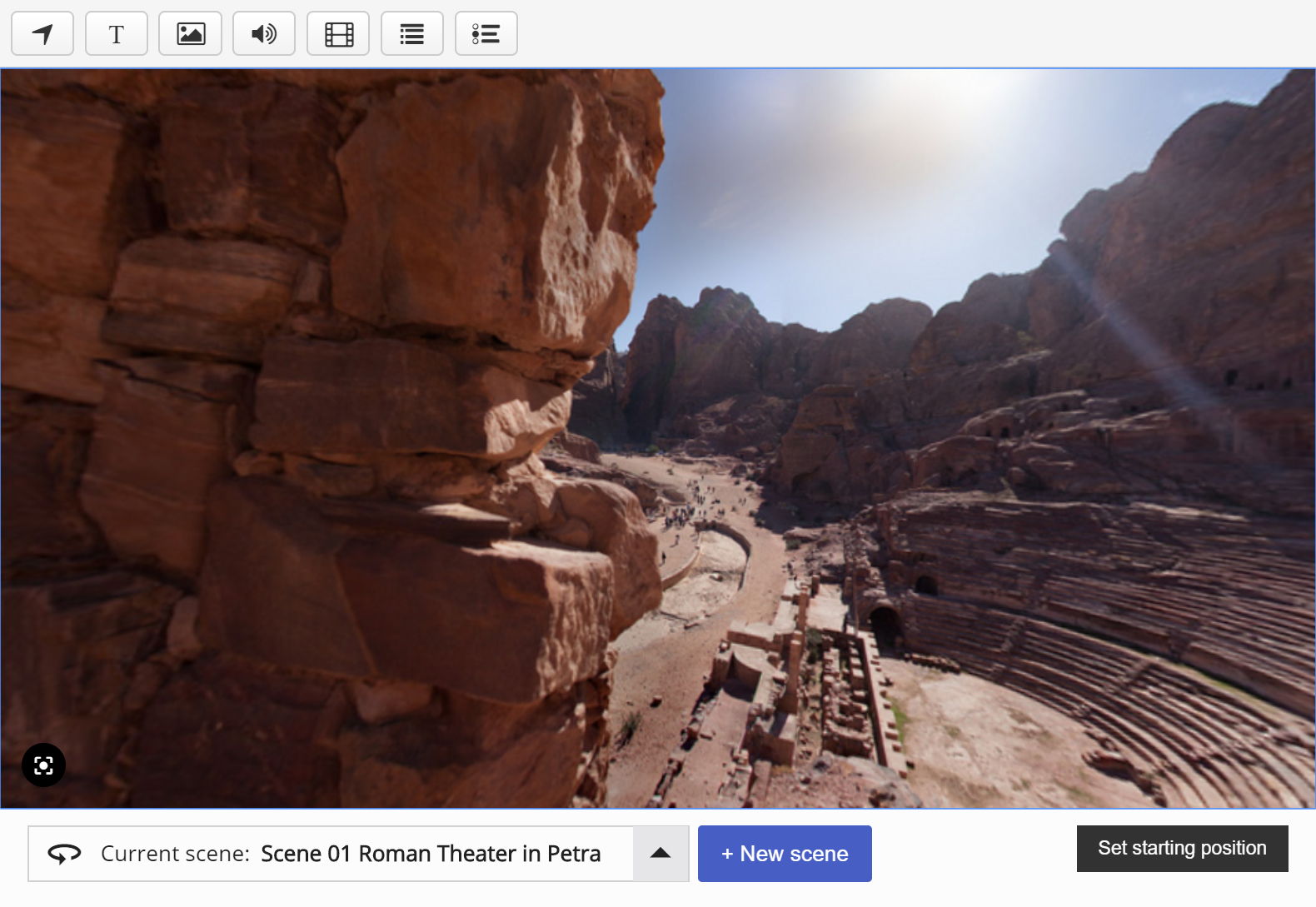
O editor agora deve ser semelhante a este:

O ângulo inicial da câmera é definido por padrão. Se quiser mudar o ângulo da câmera, você pode mover a cena arrastando-a com o mouse. Depois de definir a visualização no ângulo inicial de sua preferência, pressione o botão “Definir posição inicial” no canto inferior direito. Agora sua cena sempre começará com este ângulo de câmera.
Etapa 3: adicione uma segunda cena 360
Da mesma forma que em nossa primeira cena, clique no botão “Nova cena”

Esta é a imagem que usaremos em nossa segunda cena:

Ao abrir o link, clique em “download” no canto inferior direito e escolha “Grande”. Não se esqueça de adicionar informações de licenciamento para a imagem de fundo.
Clique em “Editar direitos autorais” e preencha:
Título: panorama_tomb_soldier
Autor: Sitoo
Fonte: https://www.flickr.com/photos/sitoo/46284842524/
Licença: Atribuição- NonComercial -NoDerivs
Versão da Licença: 2.0 Genérica
Clique em “Concluído”. Você adicionou sua segunda cena.
Etapa 4: adicione uma cena estática
Da mesma forma que ao criar cenas 360, clique no botão “Nova cena”

Selecione “Cena estática” em vez de “cena 360”.
Digite o título: “Petra, Jordan” e carregue esta imagem de fundo:

Ao abrir o link, clique em “download” no canto inferior direito e escolha “Grande”. Não se esqueça de adicionar informações de licenciamento para a imagem de fundo.
Clique em “Editar direitos autorais” e preencha:
Título: Petra Theatre
Autor: Douglas Perkins
Fonte: https://www.flickr.com/photos/ 13595158 @ N00 / 286630893 /
Licença: Licença de atribuição
Versão: 2.0 Genérica
Clique em “Concluído”. Você adicionou sua terceira cena.
Etapa 5: navegar entre as cenas
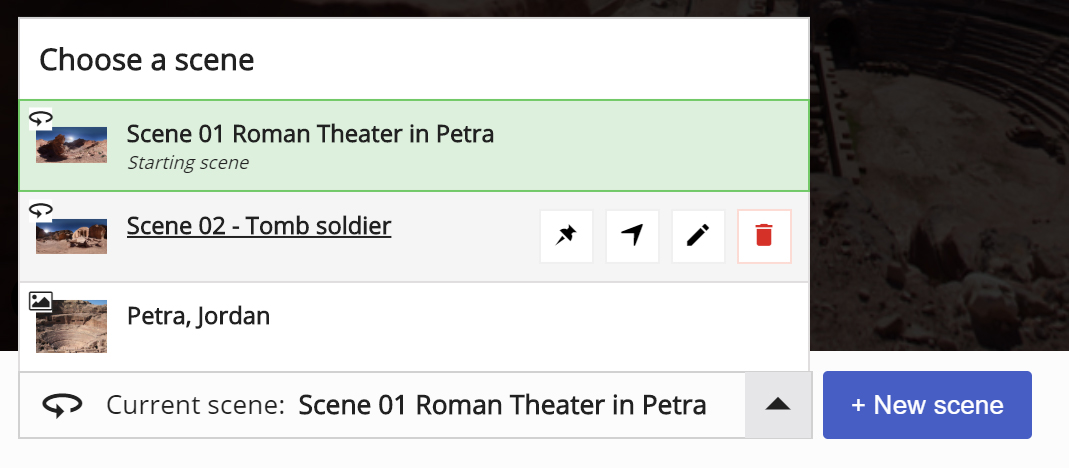
Agora temos três cenas. Para navegar entre as cenas, clique na lista suspensa no canto inferior esquerdo onde diz “Cena atual …”. O seletor de cenas será aberto e você verá todas as cenas que criou até agora. Esta é a aparência:

Explicaremos cada parte de um seletor de cena:
| Ícones acima da imagem | Este ícone indica se a cena é | ||
| Contorno verde e fundo verde | É assim que marcamos a cena atualmente selecionada (aquela em que estamos trabalhando agora) | ||
| Botão “Definir como cena inicial” | Clique aqui para definir esta cena como a cena inicial para o seu conteúdo. A cena inicial é a primeira cena que o usuário final vê. | ||
| Botão “Ir para a cena” | Clique aqui para abrir a cena | ||
| Botão “Editar” | Clique aqui para editar a cena (plano de fundo, título, descrição, etc.) | ||
| Botão “Excluir” | Clique aqui para deletar a cena |
Etapa 6: conectar as cenas
Como autor, você pode navegar entre as cenas usando o seletor de cenas . Para que os usuários se movam de uma cena a outra, você precisa adicionar alguns elementos de navegação. Os elementos de navegação são criados usando a ferramenta “Ir para a cena”, localizada no menu superior.
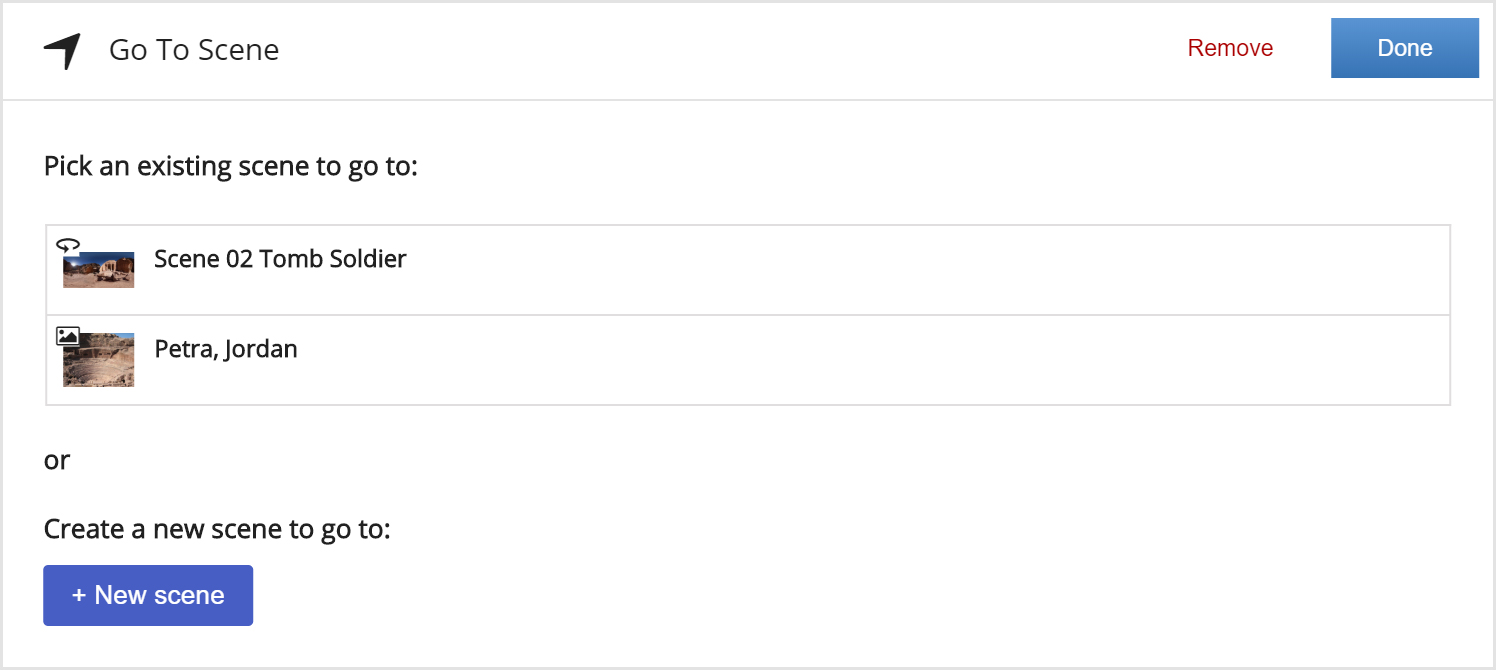
Vamos criar alguma navegação. Clique no seletor de cena e vá para a nossa 1ª cena. Queremos criar navegação desta cena para a cena # 2. Clique no ícone “Ir para a cena” no menu superior. Uma caixa de diálogo como esta aparecerá:

Escolha “Scene 02 Tomb Soldier” e clique em Done. O novo elemento de navegação aparecerá na cena:

O usuário usará este botão para ir da cena # 1 para a cena # 2. Você pode reposicionar este elemento arrastando-o pela cena. Ao clicar nele, você obterá um menu de contexto (como mostrado na imagem acima).
- 1ª opção “Ir para a cena” irá navegar (abrir) a cena para a qual o objeto “Ir para” leva
- 2ª opção irá editar o próprio objeto “Ir para”
- 3ª opção excluirá o próprio objeto “Ir para”
Agora queremos criar navegação da cena # 2 para a cena # 1. Clique no seletor de cena e vá para a 2ª cena.
Clique no ícone “Ir para a cena” no menu superior, selecione “Cena 01 Teatro Romano em Petra” e clique em Concluído.
Agora temos a navegação da cena # 1 para a cena # 2 e vice-versa.

O último elemento de navegação que queremos adicionar é da cena # 1 para a cena # 3 (cena estática). Clique no seletor de cena e escolha a cena # 1. Clique no ícone “Ir para a cena” no menu superior, selecione “Petra-Jordan” e clique em Concluído. Temos um elemento adicional “Ir para a cena” em nossa cena # 1. Deve ser assim:

Clique duas vezes no segundo “Ir para a interação”. Você vai navegar para a cena estática. Observe que esta cena tem um botão ” Voltar ” no canto superior esquerdo:

Uma cena estática tem um botão opcional “Voltar” e é verificado por padrão quando você cria uma cena estática. Esta é a aparência da opção:

Claro, você pode desligar esse “botão Voltar” e criar um elemento “Ir para a cena”.
Etapa 7: Adicionar interações
Vamos adicionar algumas interações às nossas cenas agora. Primeiro, vamos adicionar uma interação de imagem à cena # 2.
Esta é a imagem que adicionaremos:

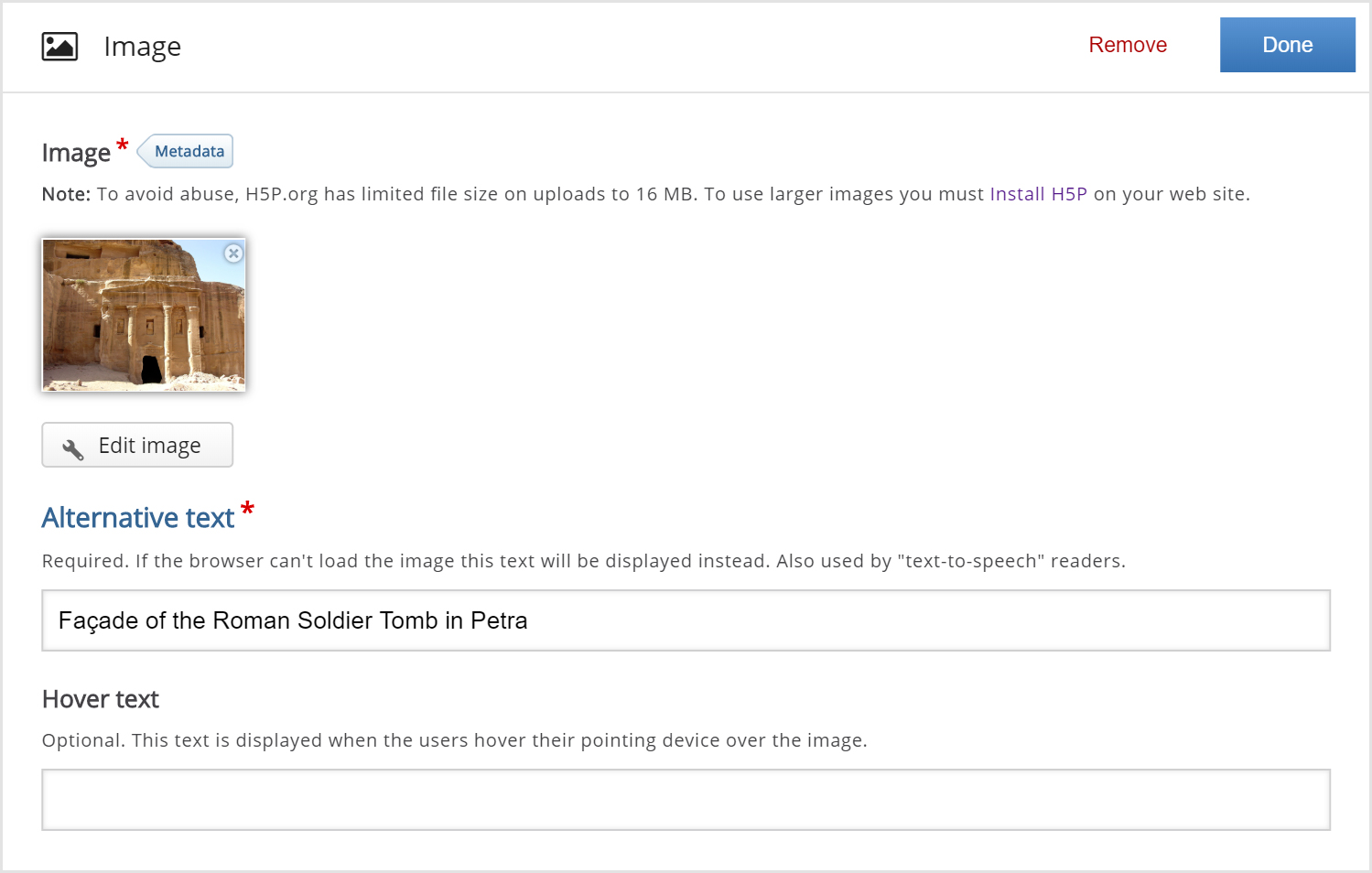
Navegue até a cena # 2. Clique no ícone no menu superior. Uma caixa de diálogo aparecerá. Faça upload da imagem e adicione texto alternativo conforme mostrado aqui:

Não se esqueça de adicionar informações de licenciamento para a imagem.
Clique no botão “Metadados” e preencha:
Título: Fachada da Tumba do Soldado Romano em Petra
Autor: Michael Gunther
Fonte: https://commons.wikimedia.org/wiki/File:Roman_Soldier_Tomb_Facade_Petra_Jordan1410.jpg
Licença: Atribuição ShareAlike (CC-BY-SA)
Versão da Licença: 3.0 Unported
Clique em “Concluído”. Você adicionou sua primeira interação. Arraste-o e posicione-o conforme mostrado aqui:

Agora, vamos adicionar três interações à nossa cena estática (cena # 3):
- texto sobre o teatro
- vídeo
- imagem da entrada.
Clique no seletor de cena e escolha a cena # 3.
Primeiro, vamos adicionar a interação de texto
O teatro foi construído no ápice cultural e político do reino nabateu sob Aretas IV (9 AC-40 DC), onde ocorreram projetos de construção cívica em grande escala em Petra e outras importantes cidades comerciais nabateus em Hijaz e Negev. Diz-se que as atividades de construção de teatro de Herodes, o Grande, podem ter incentivado o rei nabateu a seguir o exemplo . O enorme teatro com sua grande capacidade foi posicionado para trazer o maior número de tumbas à vista. Embora em design romano, ser esculpido em oposição a ser construído é um estilo nabateu caracteristicamente distinto e não uma maneira romana. Os capitéis florais do teatro também são elementos artísticos distintamente nabateus. Pequenas alterações no teatro foram feitas pelo filho de Aretas, Malichus II, e mais tarde pelos romanos que reconstruíram a parede exterior.
Clique no ícone no menu superior. Uma caixa de diálogo aparecerá. Copie o texto acima e cole-o na caixa de diálogo, deve ficar assim:

Clique em Concluído. A interação do texto deve aparecer no meio da cena. Arraste-o para reposicioná-lo.
Em segundo lugar, adicionaremos alguns vídeos. Clique no ícone no menu superior. Uma caixa de diálogo aparecerá. Adicione o título: “ Petra, Jordânia – uma observação incomum sobre o teatro romano e os túmulos nabateus ao redor” e a fonte:

Clique em Concluído. A interação do vídeo deve aparecer na cena. Arraste-o para reposicioná-lo.
Por fim, adicionaremos esta imagem:

Clique no ícone no menu superior e adicione a imagem normalmente. Não se esqueça de adicionar informações de licenciamento para a imagem. Clique no botão “Metadados” e preencha:
Título: Fachada da Tumba do Soldado Romano em Petra
Autor: David Bjorgen
Fonte: https://en.wikipedia.org/wiki/File:Theater_Stage.jpg
Licença: Atribuição ShareAlike (CC-BY-SA)
Versão da Licença: 2.5 Genérica
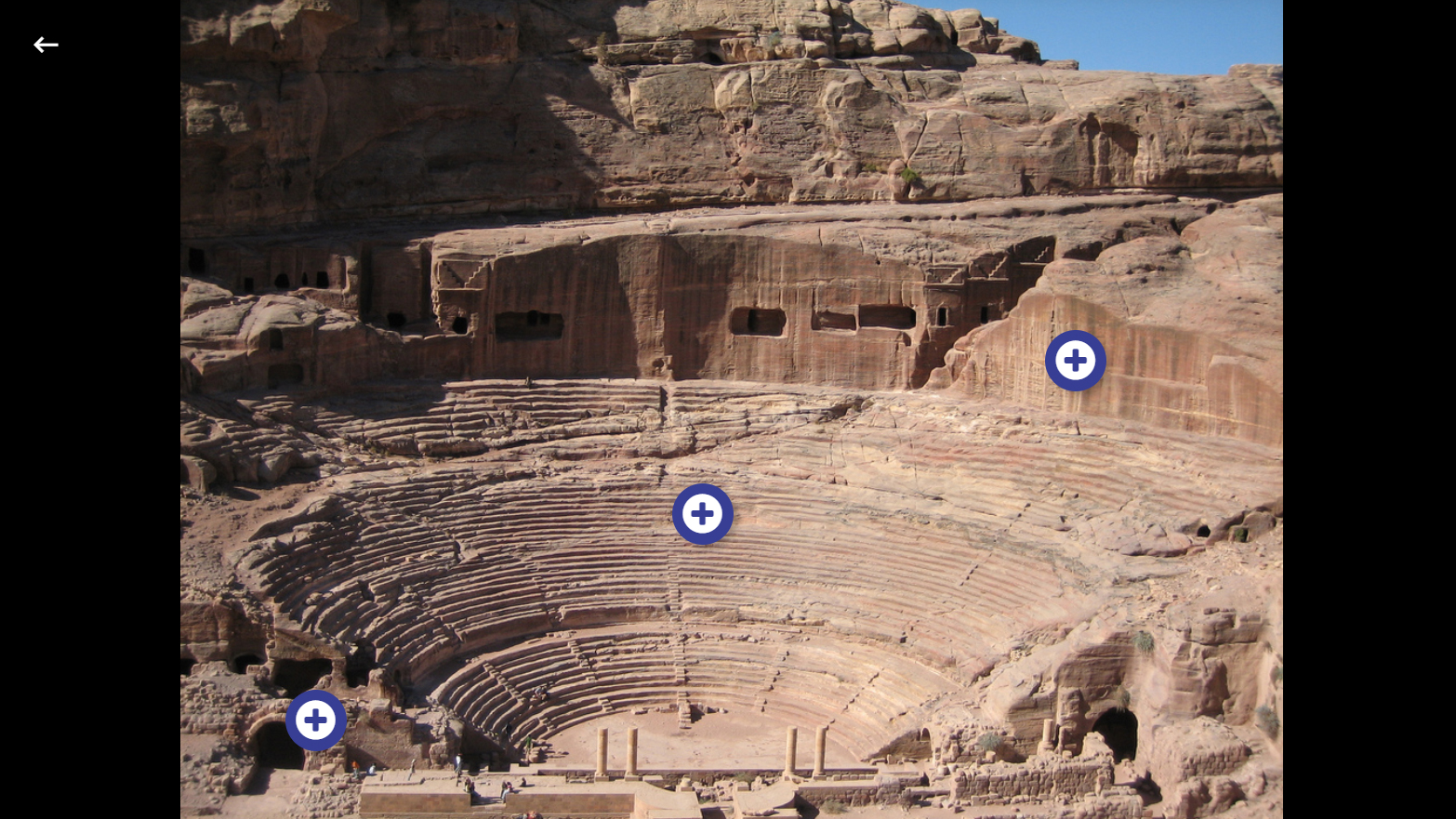
Clique em “Concluído”. Você adicionou sua terceira interação a esta cena. Arraste as interações para reposicioná-las. Você deve obter algo assim:

Por último salve e publique a atividade no botão de “Criar”, localizado na parte superior a direita da página. Assim, você irá ver sua atividade interativa finalizada.
Agora você deve ter o mesmo resultado do exemplo referido no topo da página.