O tipo de conteúdo de pontos de acesso de imagem permite colocar uma sobreposição de pontos de acesso em imagens e gráficos. O usuário pressiona os pontos de acesso para revelar um texto associado.
Neste tutorial, você aprenderá:
- Quando usar pontos de acesso de imagem
- Como criar pontos de acesso de imagem
Etapa 1: Tópico
Usaremos uma imagem encontrada no Wikimedia Commons de várias bagas como imagem de fundo para nossos hotspots de imagens.
Existem três tipos de frutas vermelhas na imagem, então adicionaremos quatro pontos de acesso:
- Morangos
- Amoras
- Amora silvestre
- Framboesas
Etapa 2: Criação de pontos de acesso de imagem
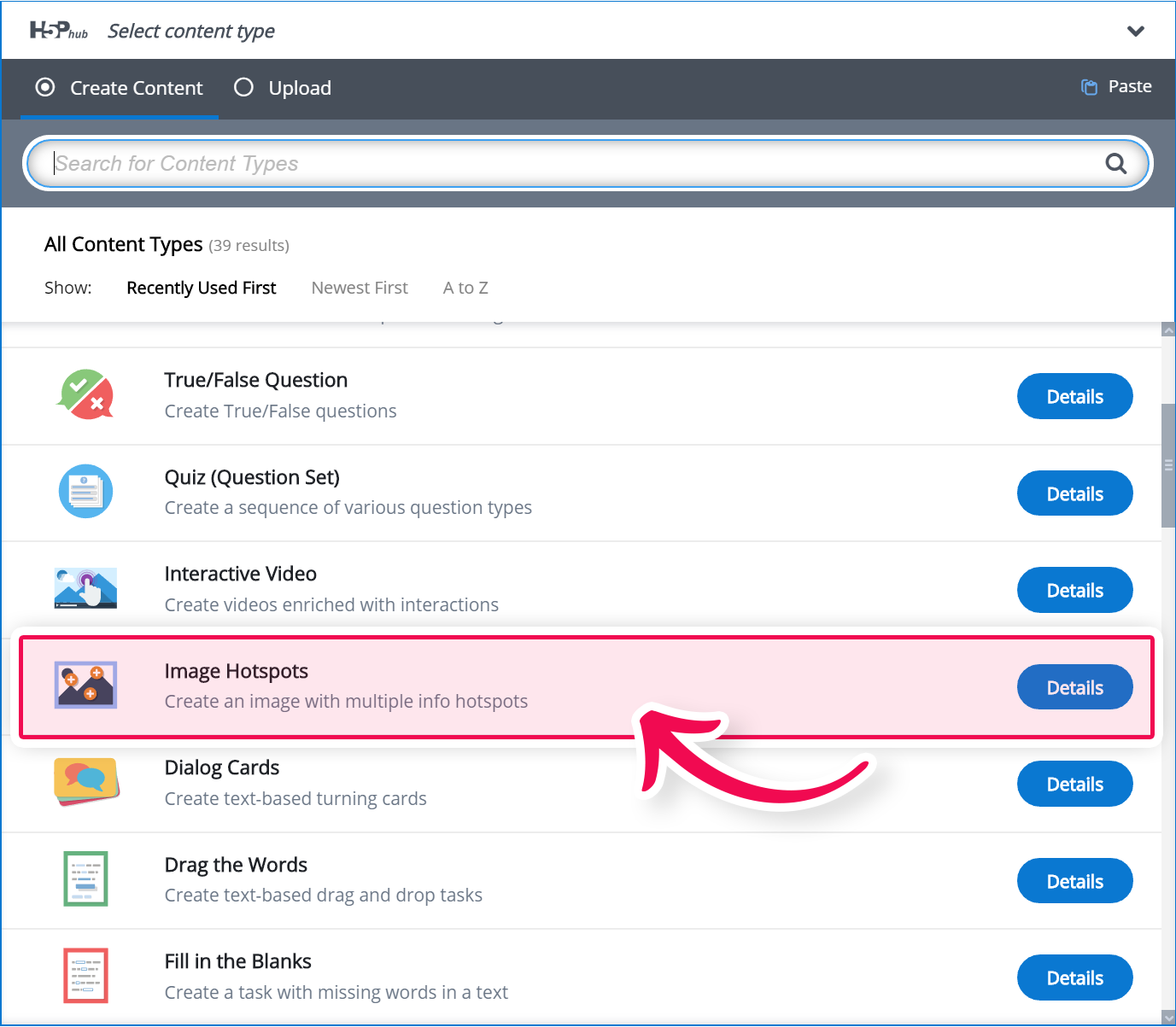
Selecione a opção Novo conteúdo e escolha Pontos de acesso de imagem na lista de tipos de conteúdo:

Etapa 3: editor de pontos de acesso de imagem
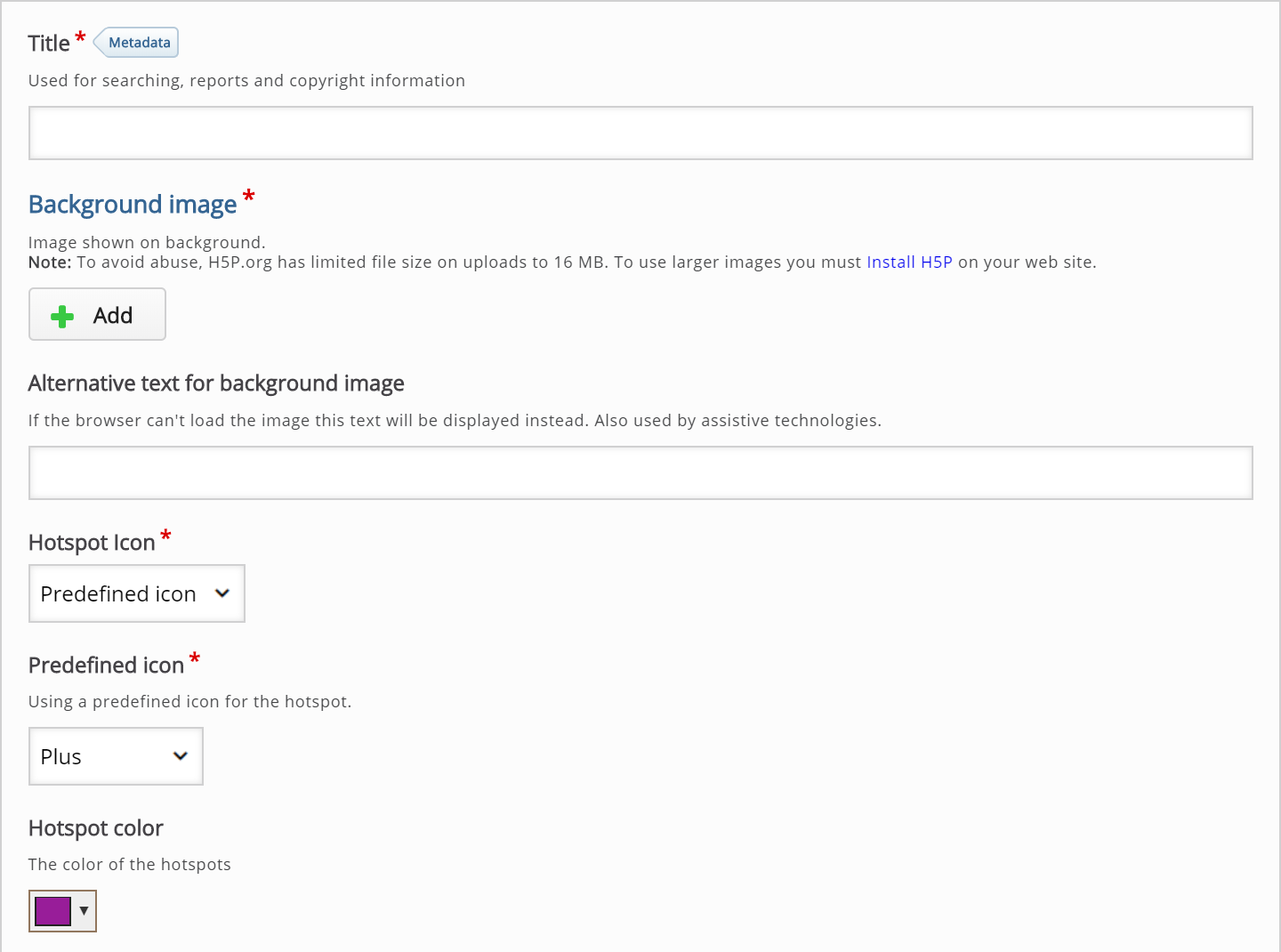
O editor de pontos de acesso de imagem deve aparecer agora. A parte superior do editor se parece com isto:

Etapa 4: imagem de fundo
Tenha duas coisas em mente ao selecionar uma imagem de plano de fundo:
- A imagem será dimensionada (proporcionalmente) para caber na largura máxima do contêiner em que é colocada.
- É possível visualizar os hotspots de imagens em tela cheia.
- Portanto, escolha uma imagem com resolução adequada.
Usaremos a imagem de resolução completa encontrada aqui .
Lembre-se de adicionar qualquer licença ou informação de copyright associada à imagem de fundo que você usa.
Etapa 5: ícones e cores
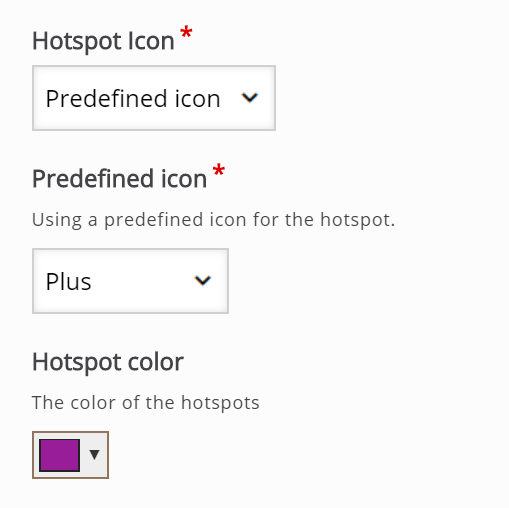
Em seguida, há o ícone de ponto de acesso e a opção de cor de ponto de acesso:

Você pode escolher na lista de ícones predefinidos ou fazer upload de seu ícone personalizado:

A cor do ponto de acesso é a cor de fundo dos pontos de acesso. Você pode definir uma cor de fundo para qualquer ícone predefinido. A cor é especificada em formato hexadecimal. Você pode usar este seletor de cores para encontrar o código hexadecimal de seis dígitos para a cor de sua escolha.
Usaremos preto, que possui o código hexadecimal 000000 e produzirá este resultado final:

Etapa 6: Criação de um ponto de acesso
Cada ponto de acesso possui os seguintes atributos:
- Cabeçalho
- Posição do ponto de acesso
- Conteúdo pop-up
Você pode adicionar quantos pontos de acesso desejar, desde que haja espaço suficiente para encaixá-los todos em sua imagem.
O cabeçalho é o título do ponto de acesso e será revelado quando o usuário pressionar o botão do ponto de acesso.
Clique em qualquer lugar da imagem onde você deseja definir um ponto de acesso. O círculo verde aparecerá para indicar a posição de um novo ponto de acesso. O ponto de acesso pode ser reposicionado clicando novamente em um lugar diferente na imagem.
O conteúdo do pop-up pode ser:
- Texto
- Vídeo ou
- Imagem
Popup é usado para descrever o ponto de acesso selecionado. O ponto de acesso pode ser descrito usando um t ext, um vídeo ou uma imagem. Você pode adicionar tanto texto quanto desejar. Barras de rolagem aparecerão se a quantidade de texto não puder ser visualizada na imagem.
Usaremos morangos como cabeçalho para nosso primeiro ponto de acesso e o seguinte texto :
Morangos são as únicas frutas com sementes do lado de fora e supostamente aumentam a imunidade.
Por último salve e publique a atividade no botão de “Criar”, localizado na parte superior a direita da página. Assim, você irá ver sua atividade interativa finalizada.
Agora você deve ter o mesmo resultado do exemplo referido no topo da página.