O tipo de conteúdo Arrastar e soltar permite que os alunos arrastem um pedaço de texto ou imagem e soltem em uma ou mais zonas de soltar correspondentes.
Neste tutorial, você aprenderá:
- Quando usar Arrastar e soltar
- Como criar um arrastar e soltar
Etapa 1: Tópico
Digamos que você tenha um texto sobre Morangos sobre o qual deseja criar uma pergunta sobre arrastar e soltar. O texto de exemplo abaixo foi colado do Wikcionário :
morango
Fruto comestível suculento, geralmente vermelho, de certas plantas do gênero Fragaria.
Etapa 2: Criar pergunta de arrastar e soltar
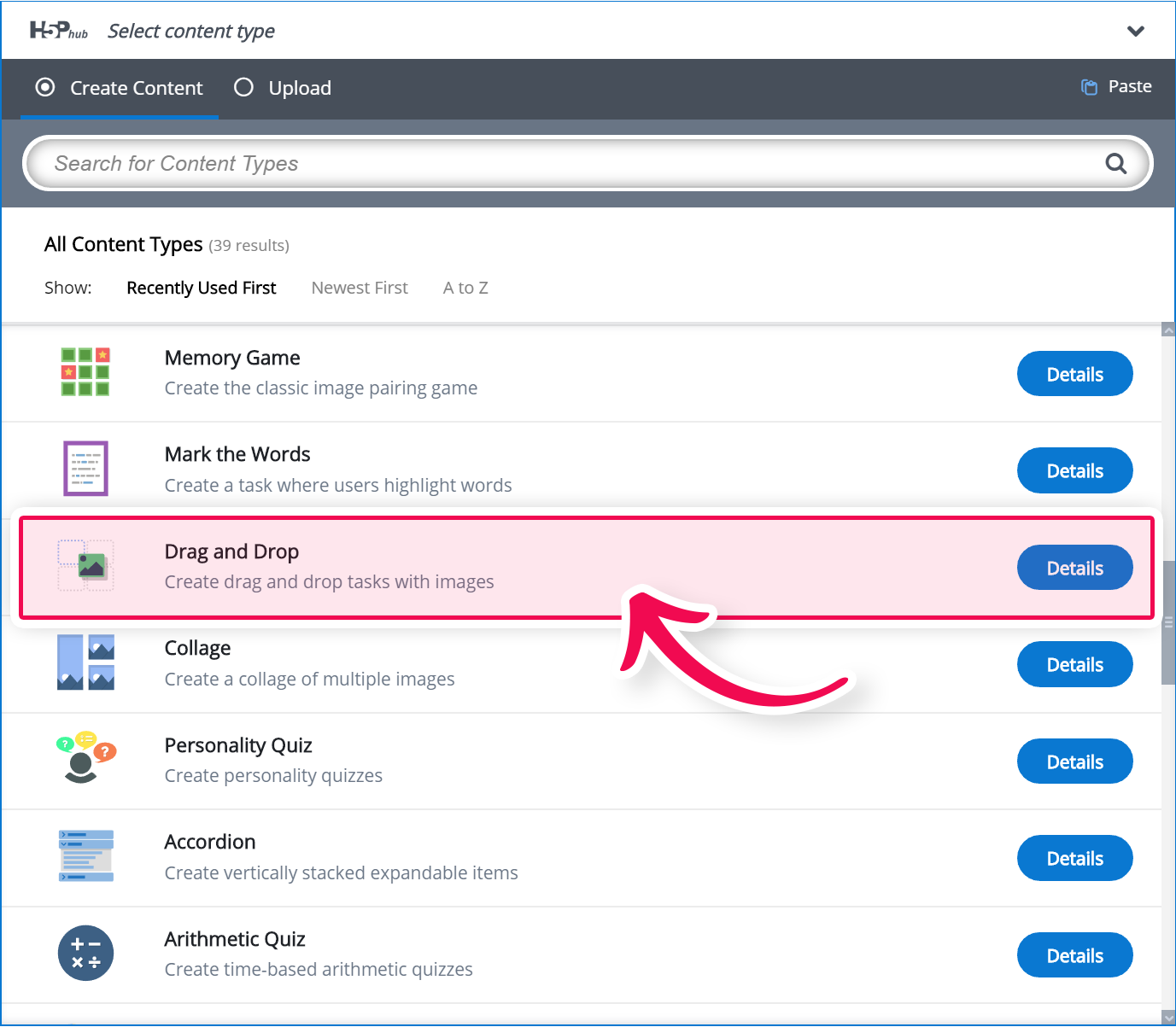
Selecione a opção Novo conteúdo e escolha Arrastar e soltar na lista de tipos de conteúdo:

Etapa 3: arraste e solte o editor de perguntas
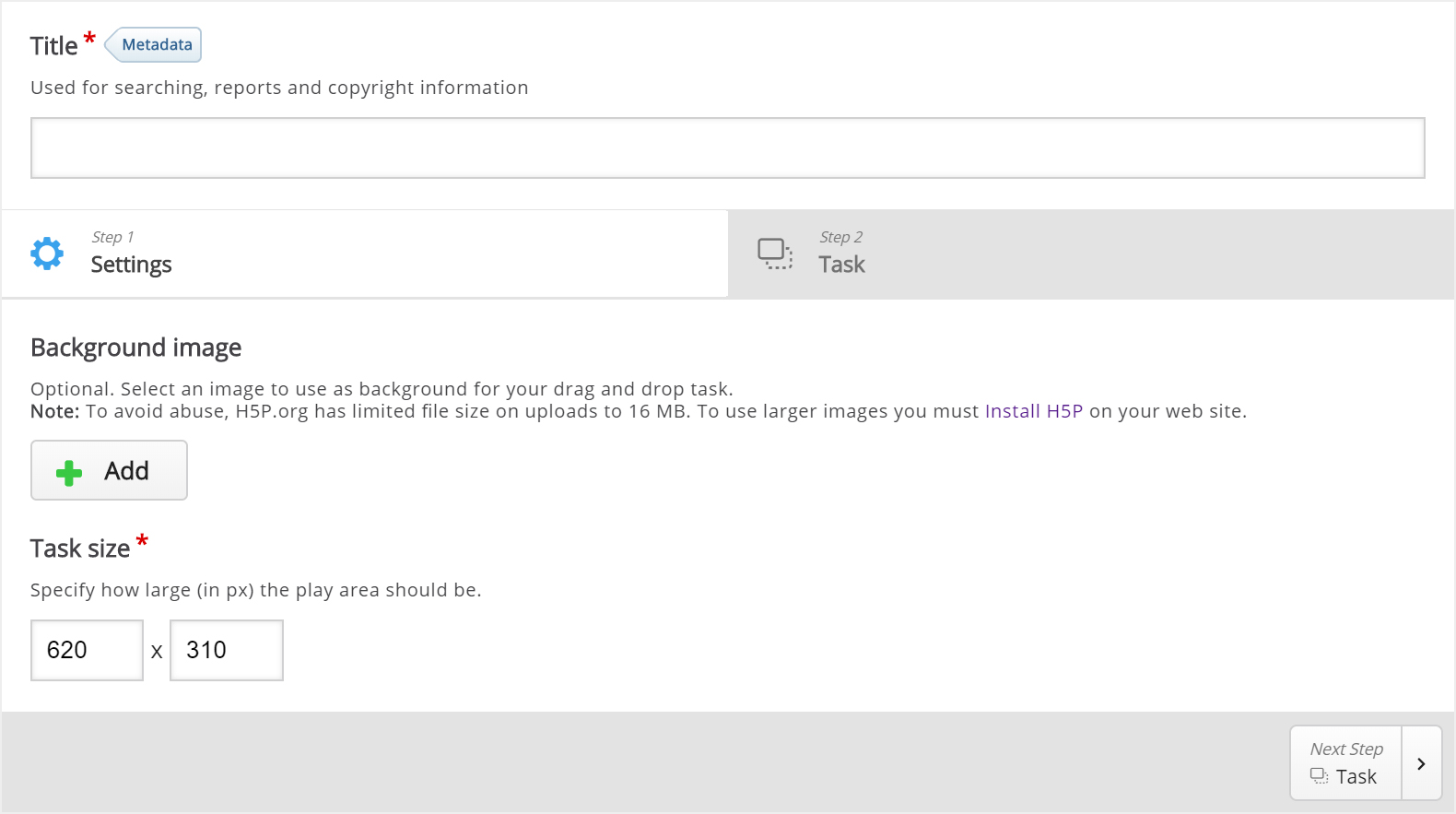
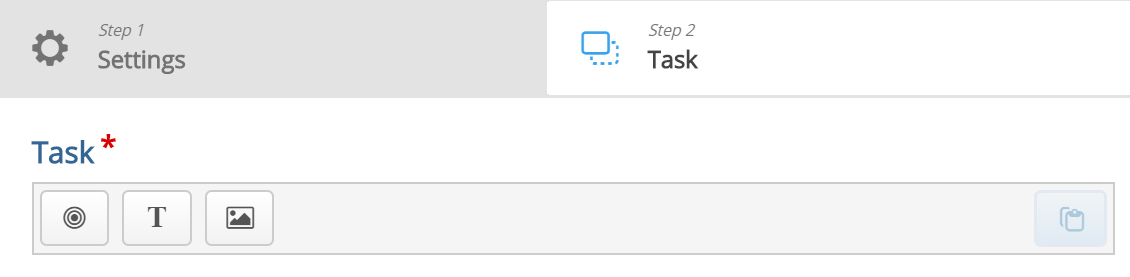
O editor de perguntas arrastar e soltar deve aparecer agora. A parte superior do editor se parece com isto:

Vamos nos concentrar na criação do conteúdo de perguntas de arrastar e soltar neste tutorial. A criação do conteúdo acontece na parte superior do editor, então vamos nos concentrar nesta parte aqui.
Existem duas etapas na criação de uma pergunta de arrastar e soltar: Configurações e Tarefa . Você pode pressionar as guias Configurações e Tarefas na parte superior do editor a qualquer momento para navegar entre as visualizações.
Etapa 4: Configurações
Configurações trata das configurações gerais, como imagem de fundo e tamanho.
Vamos adicionar esta imagem de fundo:

Pressione o botão para adicionar uma imagem de fundo. Navegue até onde você baixou a imagem do morango acima e selecione-a.
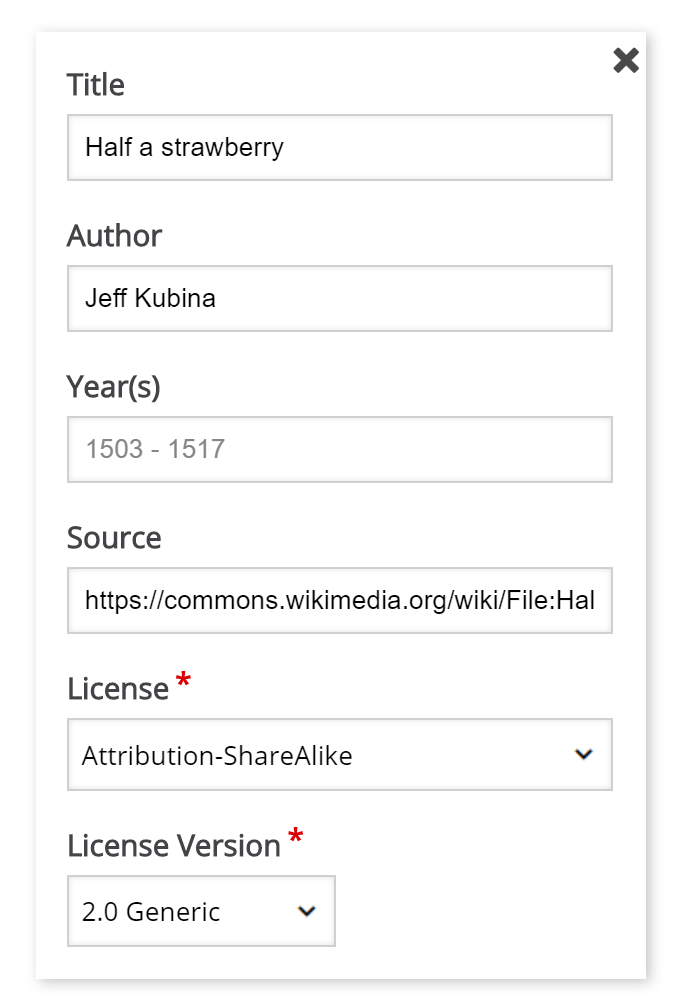
Você pode adicionar informações de licença para a imagem de fundo pressionando o botão Editar direitos autorais :

O campo Ano (s) não é relevante neste contexto, portanto, deixaremos em branco.
Agora que adicionamos uma imagem de fundo, posso definir o tamanho da pergunta sobre arrastar e soltar. Como a imagem tem uma largura de 800 px e uma altura de 532 px, usarei esse tamanho para a tarefa.

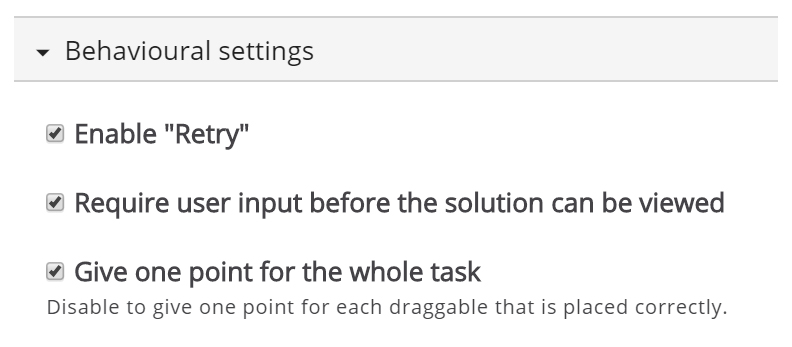
Como queremos que os alunos sejam capazes de tentar resolver a questão de arrastar e soltar várias vezes, em vez de tentar apenas uma vez, marcaremos a opção Ativar “Tentar novamente” .
A opção Dar um ponto para toda a tarefa é mais relevante quando adicionamos Arrastar e soltar a pergunta em conjuntos de perguntas , vídeos interativos ou apresentações . Esta opção controla a pontuação que o aluno obtém ao resolver a questão de arrastar e soltar quando ela é colocada em uma sequência de várias tarefas. Como estamos criando uma pergunta independente de arrastar e soltar, não importa se deixaremos essa opção marcada ou não.

Etapa 5: Tarefa
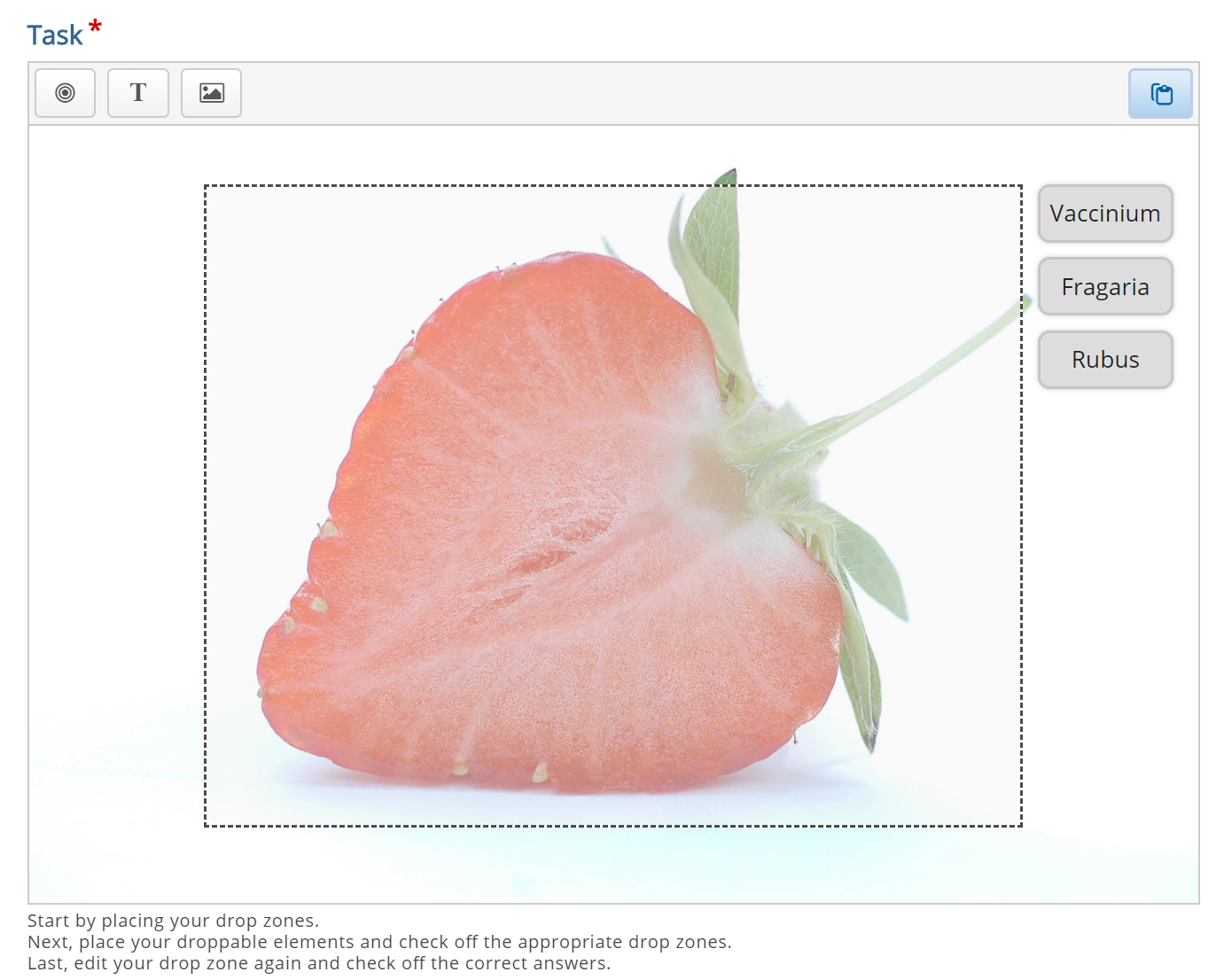
Pressione a guia Tarefa na metade superior direita do editor para começar a criar a própria tarefa.
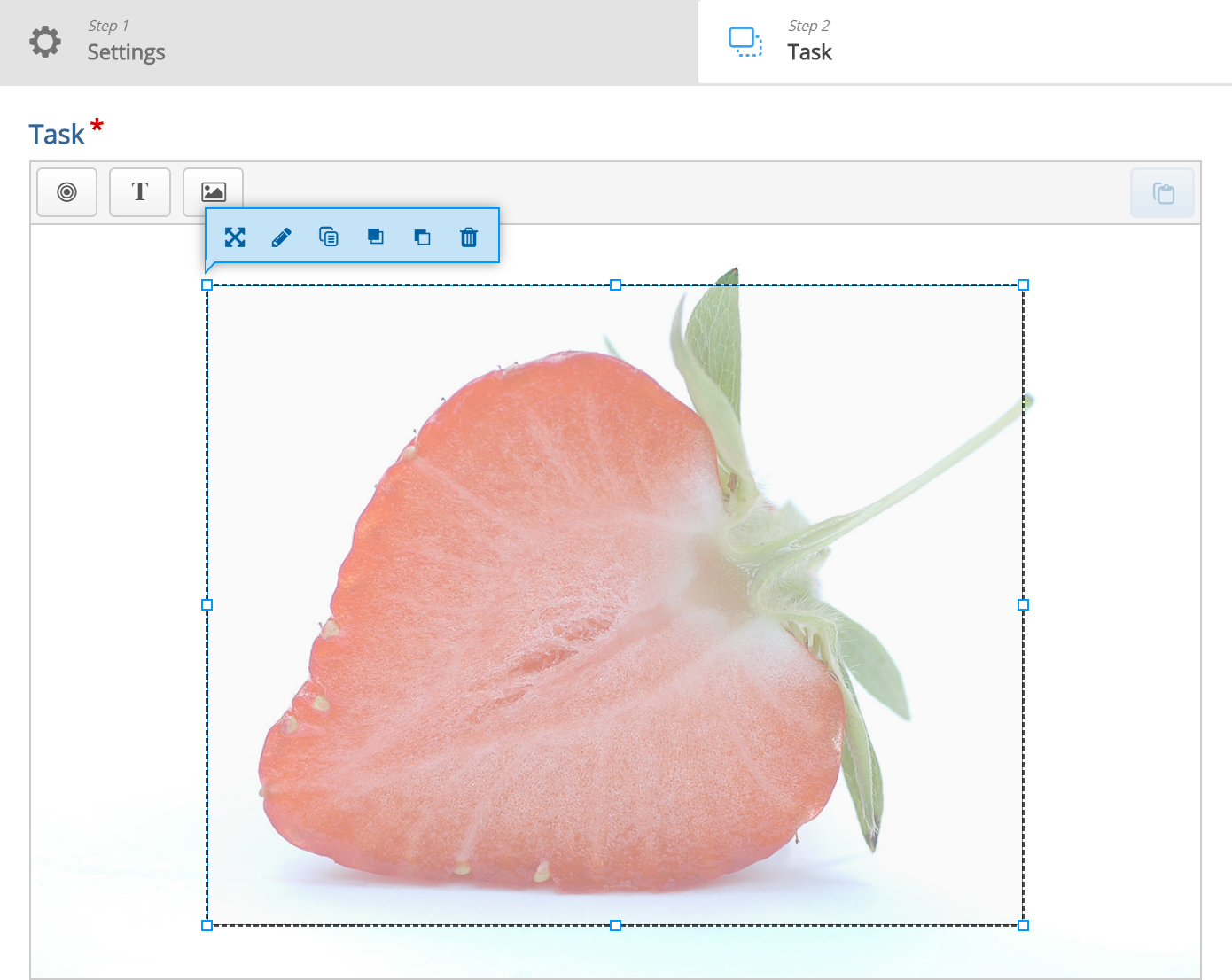
Você verá que a imagem de fundo é exibida com o tamanho definido na guia Configurações .
Criaremos uma pergunta de arrastar e soltar onde o usuário tenta associar o morango ao nome do gênero correspondente. De acordo com a Wikipedia , um gênero é uma classificação taxonômica usada na classificação biológica de organismos vivos e fósseis.
Pelo texto de exemplo acima, sabemos que o morango pertence ao gênero Fragaria . Outros exemplos de gêneros de frutas vermelhas são Rubus (por exemplo, framboesas) e Vaccinnium (por exemplo, mirtilos). Usaremos esses dois últimos exemplos como alternativas falsas.
Você verá uma barra de ferramentas acima da imagem de fundo.

Dropzones são áreas nas quais os elementos arrastáveis de Texto e Imagem podem ser soltos.
Etapa 6: Dropzone
Começamos adicionando um Dropzone sobre o morango mostrado na imagem de fundo. Pressione o botão Dropzone na barra de ferramentas, arraste-o para a imagem de fundo e solte-o em algum lugar acima do morango.
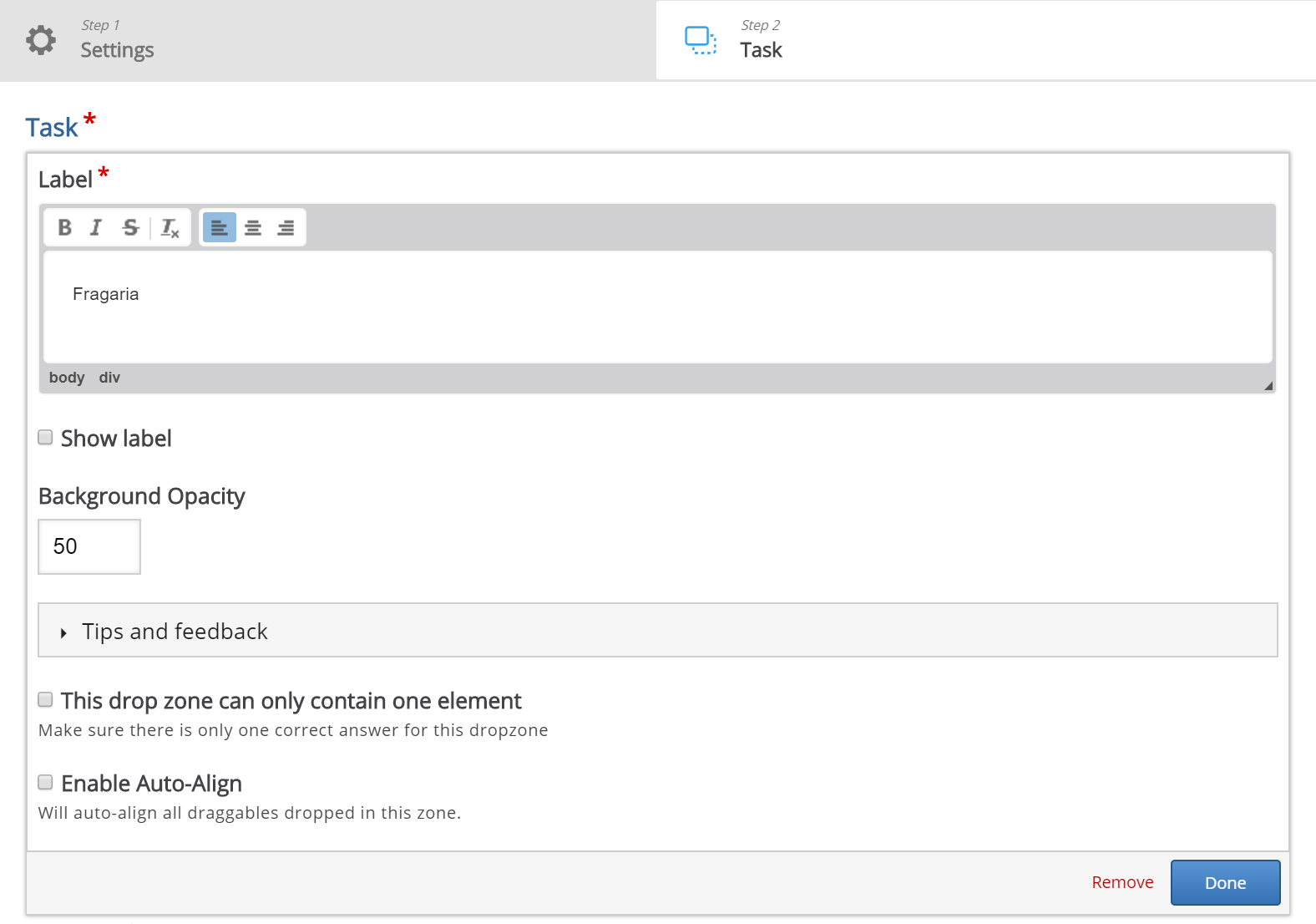
As opções de zona de lançamento aparecem quando você o solta. Adicionamos o Label Fragaria , que é o nome do gênero ao qual pertence o morango. Defina a opacidade para 50 para torná-la semitransparente.
Você terá algo assim:

Pressione Concluído .
Agora você verá uma zona de lançamento branca colocada sobre a imagem de fundo. Mova e redimensione a zona de soltar para que seja colocada aproximadamente sobre o morango na imagem de fundo. Você move a zona de soltar pressionando e arrastando-a para onde deseja colocá-la. Você redimensiona a zona de lançamento pressionando o canto inferior direito da zona de lançamento e arrastando para cima / baixo ou esquerda / direita para dimensionar a zona de lançamento nas proporções corretas.
Agora você deve ter algo assim:

Etapa 7: adicionar texto
Neste tutorial, adicionaremos três elementos arrastáveis de texto ; um correto e dois incorretos. As imagens podem ser usadas como elementos arrastáveis da mesma forma que o Texto .
Pressione o botão Texto na barra de ferramentas e arraste-o para a imagem de fundo. Você pode colocá-lo à direita do morango. As opções de texto aparecem quando você o solta.
No campo Rótulo , digite Vaccinium . Em Selecionar zonas para soltar , marque a caixa de seleção Fragaria. Sabemos que esta é uma correspondência incorreta, no entanto, queremos que o aluno seja capaz de soltar o objeto Vaccinium na zona de soltar Fragaria . Se esta opção estivesse desmarcada, o aluno não teria permissão para soltar o objeto na zona de lançamento. Isso é mais relevante nos casos em que você tem mais de uma zona de lançamento.
Deixe a opacidade em 100 e pressione Concluído . Agora você verá o objeto arrastável Vaccinium onde o colocou.
Mova e redimensione o objeto arrastável como desejar. Você pode movê-lo pressionando-o e arrastando-o para onde quiser. Você redimensiona pressionando no canto inferior direito do objeto e puxa em qualquer direção para dimensionar.
Adicione mais dois elementos arrastáveis de Texto seguindo exatamente o mesmo procedimento acima. No entanto, rotule esses elementos como Fragaria e Rubus, respectivamente. Coloque-os em um alinhamento perfeito à direita do morango.

Etapa 8: Defina a correspondência correta
Para definir qual correspondência entre a zona de soltar e os elementos arrastáveis está correta, você pressiona duas vezes na zona de soltar. Isso abrirá as mesmas opções de zona de depósito da Etapa 5.
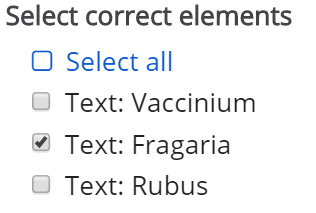
Como você definiu uma associação entre os três elementos arrastáveis e a zona de soltar Fragaria na etapa anterior, você verá agora uma opção Selecionar elementos corretos . Marque a caixa de seleção Texto: Fragaria para definir este objeto arrastável como a correspondência correta.

Por último salve e publique a atividade no botão de “Criar”, localizado na parte superior a direita da página. Assim, você irá ver sua atividade interativa finalizada.
Agora você deve ter o mesmo resultado do exemplo referido no topo da página.
